Let's power your business
At CodeBenchers we provide software solutions, even for projects where industrial know-how is required. With an expertise in robotics, automation and application development, the necessary skills are combined to provide full-stack technical and non technical apps.
Our services
WEB DEVELOPMENT
Frontend, backend, and decentralized web applications. We provide a full stack of options when it comes to web development.
MOBILE DEVELOPMENT
Design, create and deploy a beautiful native mobile application with us using Google's Flutter framework.
DEVOPS
Custom made pipelines for deploying, testing, hosting, etc.
Our Projects
Blog
January 25, 2025
Setting up Secure Boot on NixOS for the Surface Go 3
A guide on how to set up Secure Boot on NixOS for the Surface Go 3, using Lanzaboote.
December 30, 2024
Use Kanata to control the mouse cursor with your keyboard
Learn how to control the mouse cursor with your keyboard using Kanata. Use the i,j,k,l keys to move the cursor in all directions, scroll up and down, and do left right and middle mouse clicks. Program your keyboard for optimal productivity.

December 29, 2024
Building the Linux Kernel with Nix, NixOS and Gitea
Learn how to build the Linux kernel with Nix and NixOS. Learn how to create a tarball of the kernel and import it in a Nix config. Also use a CI pipeline with Gitea to build the kernel automatically.
March 18, 2024
KMonad on Ubuntu: Programming your keyboard
Figure out how to install KMonad on Ubuntu and set up a custom layer for your keyboard to navigate with the i,j,k,l keys as arrow keys.

March 17, 2024
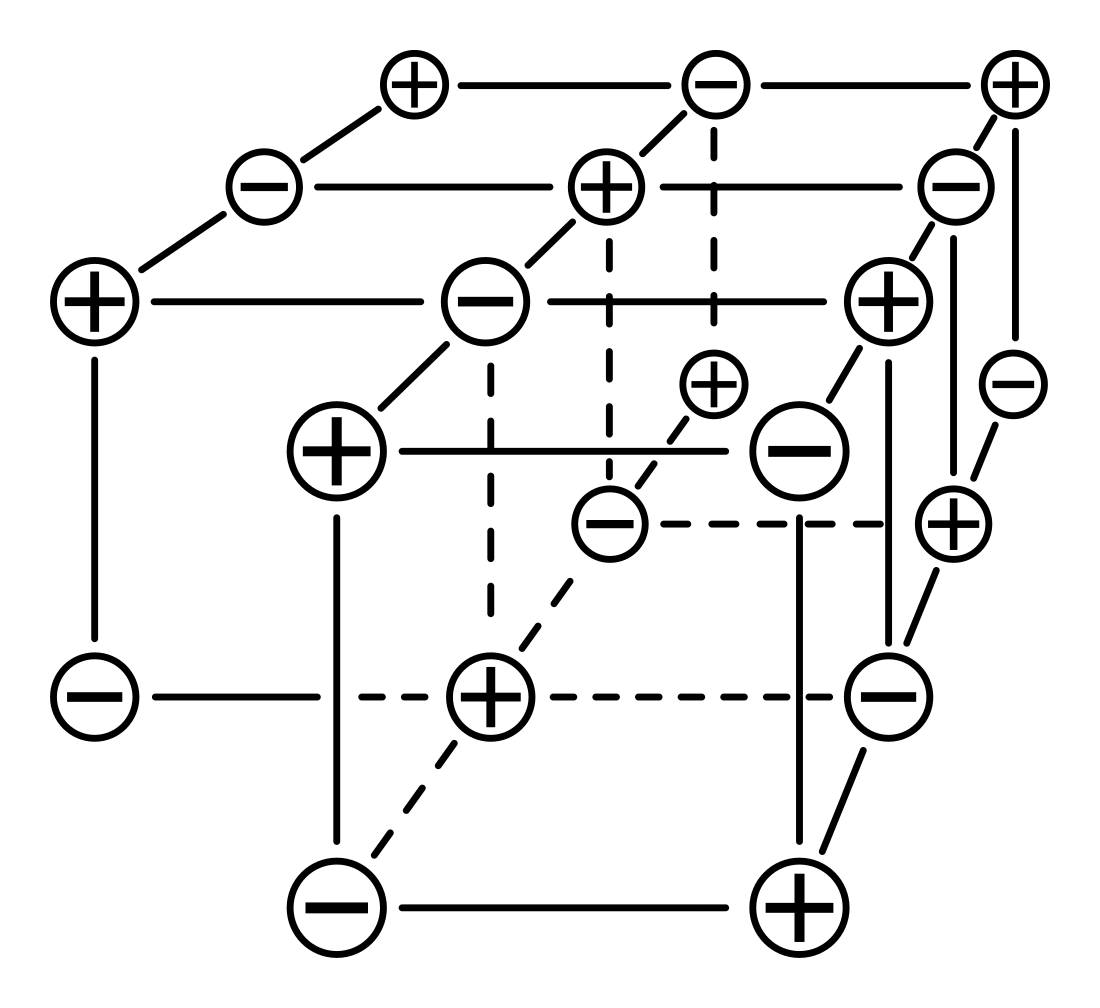
The Electron Positron Lattice: A Physics Theory
Explore the Electron-Positron model for space, a fascinating framework proposed by M. Simhony. This model reimagines the medium of light as an elastic crystal lattice structure composed of electrons and positrons, offering intriguing insights into fundamental forces and constants of nature.

October 22, 2023
Private Web Development Using Tails OS, VSCodium and Node.js
Learn how to set up an anonymous, private web development environment using Tails OS, VSCodium and Node.js. Leverage the security of Tails OS to safeguard your online anonymity.

October 19, 2023
Gitea Actions + Vercel = Gitea Pages
Discover how to build a 'Github Pages' alternative with Gitea Actions and Vercel. Unleash the power of Gitea's automation with Vercel's hosting capabilities.

September 3, 2021
Responsive svg colors using styled components and css variables in react.
In order to let svg objects be visible in different blog themes, they need to be responsive to theme color changes. Let's create such an svg image using styled components and css variables.